Shopware 6 – Vue.js im Storefront nutzen – Eine technische Anleitung
«Eine Warnung vorweg: Heute wird es technisch!»
Shopware 6 bietet mit seinem top-modernen Technologiestack, dem REST-API Ansatz und dem komfortablen Administrationsbackend auf Basis von Vue.js ein modernes E-Commerce-Framework, das seinesgleichen sucht. Im Frontend setzt es auf etablierte Basistechnologien wie Bootstrap, SASS und ES6 Javascript, alles auf Basis des Symfony-Stacks. Leider unterstützt Shopware 6 im Standard keine Verwendung eines modernen Javascript Frameworks wie React, Angular oder Vue.js im Storefront. Da wir ausgesprochene Fans von Vue.js sind und dieses Framework in all unseren Projekten im Shop, CMS und Individualsoftwarebereich intensiv einsetzen, haben wir nach einem Weg gesucht, dieses mächtige Framework auch im Shopware 6 Frontend nutzbar zu machen.
Im diesem Beitrag erklären wir anhand eines selbstentwickelten Shopware 6 Plugins, welches den Checkout und die Bestellübersicht im Backend um zusätzliche Felder erweitert, wie man auf einfache Weise Vue.js im Storefront verwenden kann.
Der Demo-Sourcecode kann am Ende des Tutorials heruntergeladen werden.
Nextag Checkout Plugin
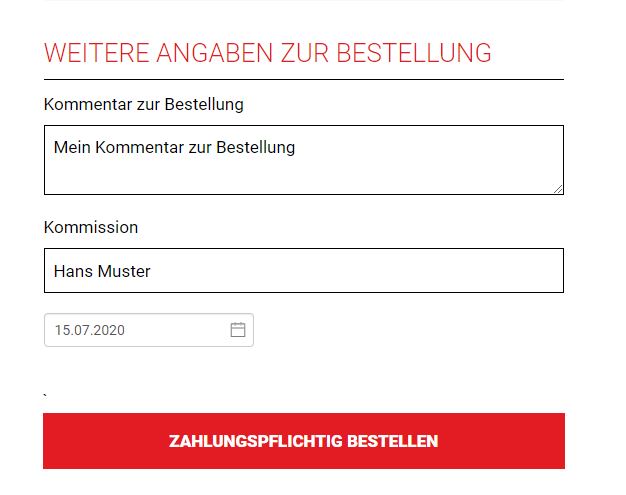
Über das Plugin werden auf der Checkoutseite unter der Bestellliste über eine Vue.js Komponente 3 weitere Felder Kommentar, Kommission und Liefertermin eingefügt. Diese Felder werden in einer eigenen Entity, welche mit der Bestellung assoziiert ist, beim Absenden der Bestellung im Shopware 6 Standard über DAL gespeichert.
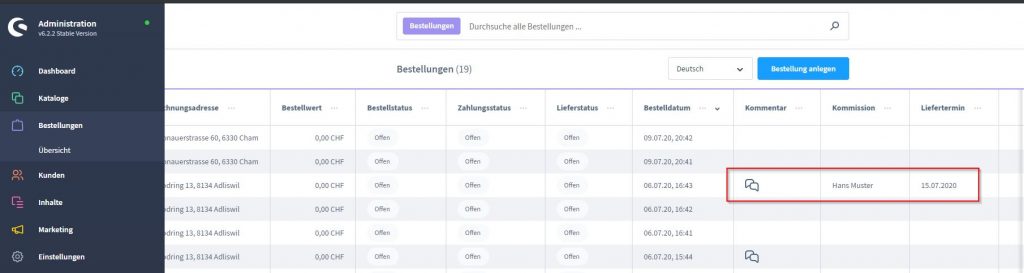
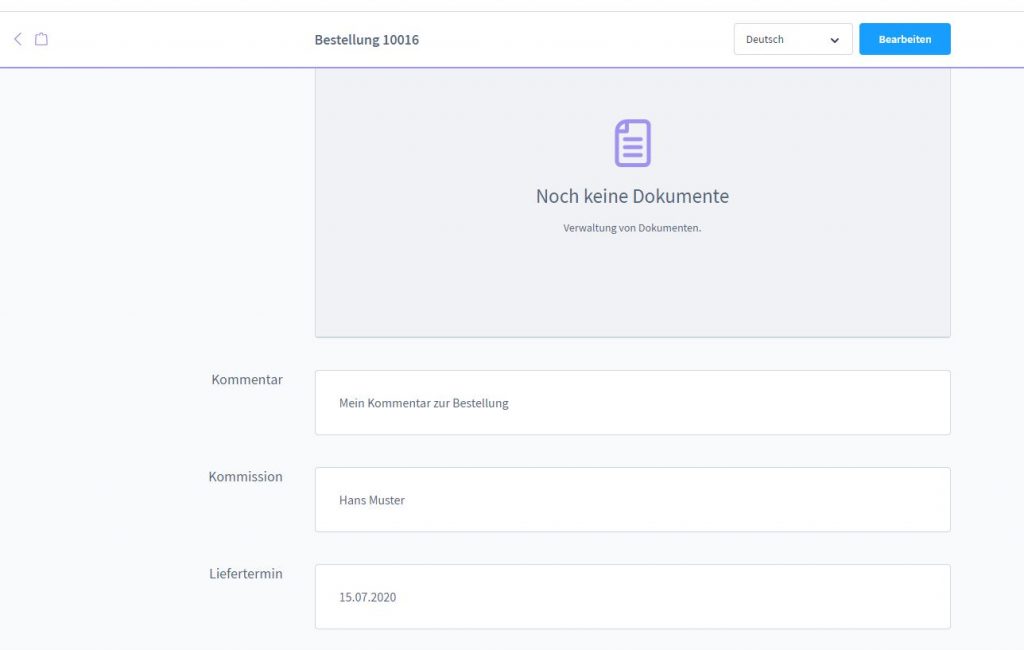
Im Administrationsbackend werden diese 3 Felder in der Bestellübersicht und auf der Bestelldetailseite dargestellt.
Im Folgenden wird die Vue.js Integration detailliert beschrieben. Die Implementation des Administrationsbackends, des OrderPlaced Subscribers und der Entity wird nicht weiter erläutert, da diese nach Shopware Standard implementiert wurden.
Vue.js Implementation
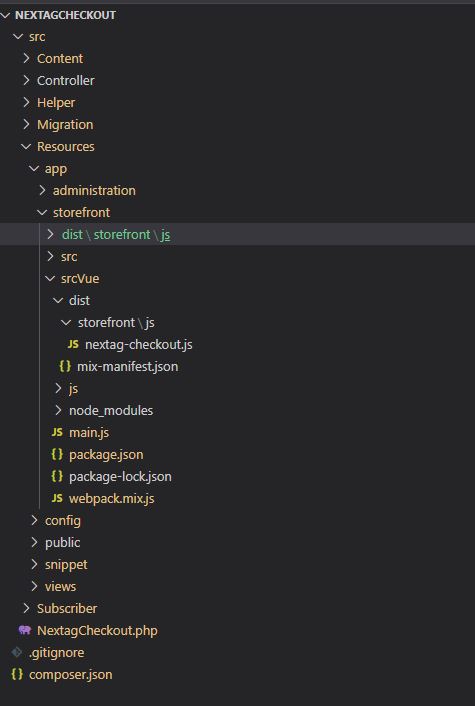
Da Vue.js Komponenten von Shopware 6 im Storefront nicht über webpack erkannt werden, haben wir den Vue.js Teil in einem eigenen Unterordner srvVue implementiert.
In diesem Ordner befindet sich alles ausser der Twig-Template Integration, welche wieder nach Shopware Standard im Ordner Resources implementiert ist. Im Ordner srcVue befindet sich die package.json Datei, über die per npm install (im Order srcVue direkt aufzurufen) die benötigten node_modules installiert werden.
Die Kompilierung der Vue.js Komponente erfolgt per npm run dev welches über das integrierte Laravel Mix webpack.mix.js kompiliert und im Ordner srcVue/dist/storefront/js die Datei nextag-checkout.js erzeugt.
Nun kommt der eigentliche Trick:
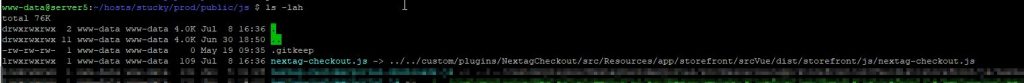
Damit das Javascript, welches ja nun nicht von Shopware mit in die all.js kompiliert wurde im Twig verwendet werden kann, muss im Ordner public/js des Projektes ein Symlink zu dieser Datei erstellt werden.
cd public/js
ln -s ../../custom/plugins/NextagCheckout/src/Resources/app/storefront/srcVue/dist/storefront/js/nextag-checkout.js
Vue.js Integration in Twig-Template
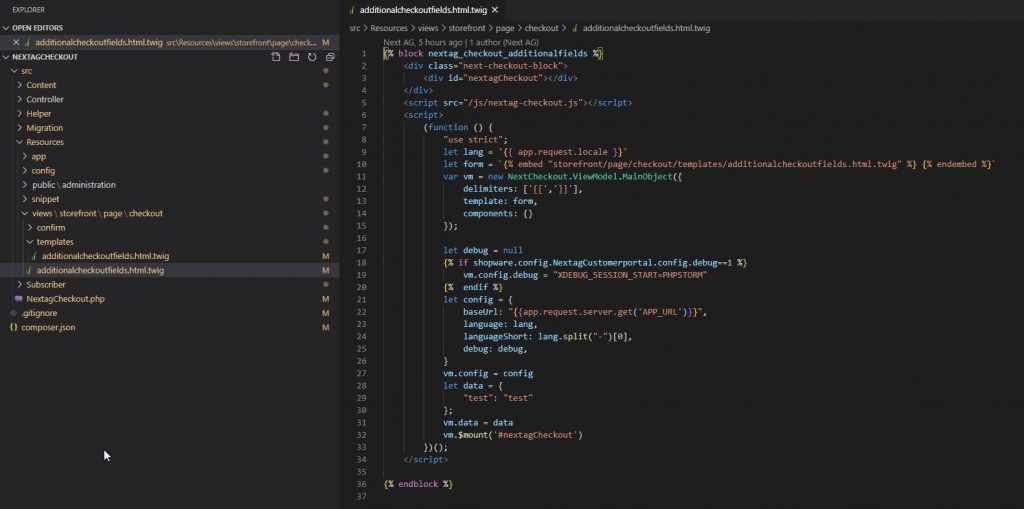
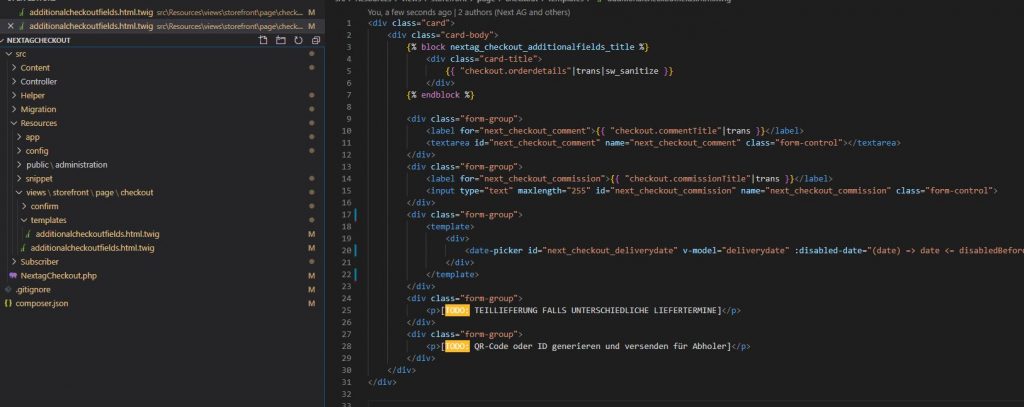
im Ordner Resources/views/storefront/page/checkout befindet sich nach Shopwarestandard eine Twig-Datei additionalcheckoutfields.html.twig welche die Vue.js Komponente und deren zugehöriges Template im Ordner templates in <div id=»nextagCheckout»></div> lädt.

Vue Twig Template:

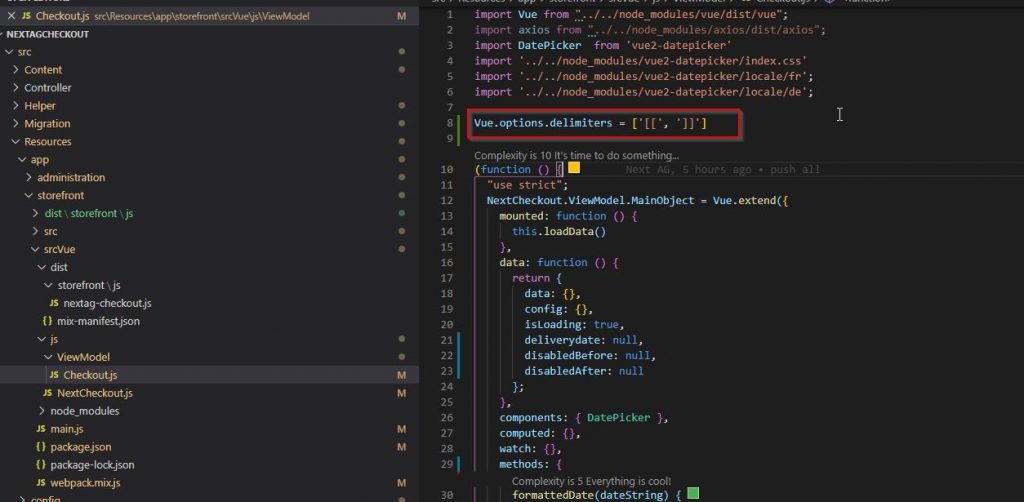
Die Syntax für Vue Variablen ist hier [[variable]]
additionalcheckoutfields.html.twig kann dann wie in Shopware 6 gewohnt an der gewünschte Stelle im Checkout eingebunden werden. (In diesem Beispiel in confirm/index.html.twig unterhalb der Bestellliste.)
Installation des Plugins
- Plugin Herunterladen und im Ordner custom/plugins ablegen
- bin/console plugin/refresh
- bin/console plugin/install NextagCheckout –activate
- bin/console cache:clear
- Plugin im Administrationsbackend konfigurieren
- cd custom/plugins/NextagCheckout/src/Resources/app/storefront/srcVue
- npm install
- npm run dev
- cd public/js
- ln -s ../../custom/plugins/NextagCheckout/src/Resources/app/storefront/srcVue/dist/storefront/js/nextag-checkout.js
- bin/build-administration.sh (Production Template) oder bin/console administration:build (Development Template)
- bin/console theme/compile
- rm -rf var/cache
Download Code
https://bitbucket.org/nextag-ch/shopware-nextag-checkout
Viel Spass bei der Arbeit mit Vue.js und der neu gewonnenen Freiheit im Shopware 6 Storefront!