für E-Commerce Integration (Magento) oder als App
Extension für die bequemere Befüllung des Warenkorbes im Magento Shop
Die Befüllung des Warenkorbes ist in vielen Shops nach wie vor in aller Regel Handarbeit. So auch im E-Commerce Shopsystem Magento. Im Kontext von Maschine zu Maschine (SOAP, REST API etc.) ist die Verbindung mit anderen Systemen natürlich bereits möglich, jedoch nicht für den Benutzer des E-Shops selbst.
Um hier mehr Benutzerfreundlichkeit zu erreichen ist die Integration von Geräten (Devices) gefragt, welche die Auswahl des Produktes und die Befüllung des Warenkorbes erleichtern.
Idealerweise – und so ist die hier vorgestellte Extension auch gemacht – läuft sie unabhängig vom Device als Browser – Anwendung, eben als Web App oder wahlweise auch als Progressive Web App, so dass ein Rollout über die Mobile Stores von Apple oder Microsoft entfällt.
Next hat dazu eine standardisierte Magento Extension entwickelt.
E-Commerce Extension für Magento Shop
Mit dieser Extension kann mit einem entsprechenden Device (Scanner oder Mobile Phone bzw. Tablet etc.) direkt ein Produkt (Code) «abgeschossen» werden und so die Auswahl des Produktes erledigen. Nur noch die Menge dazu auswählen – fertig!

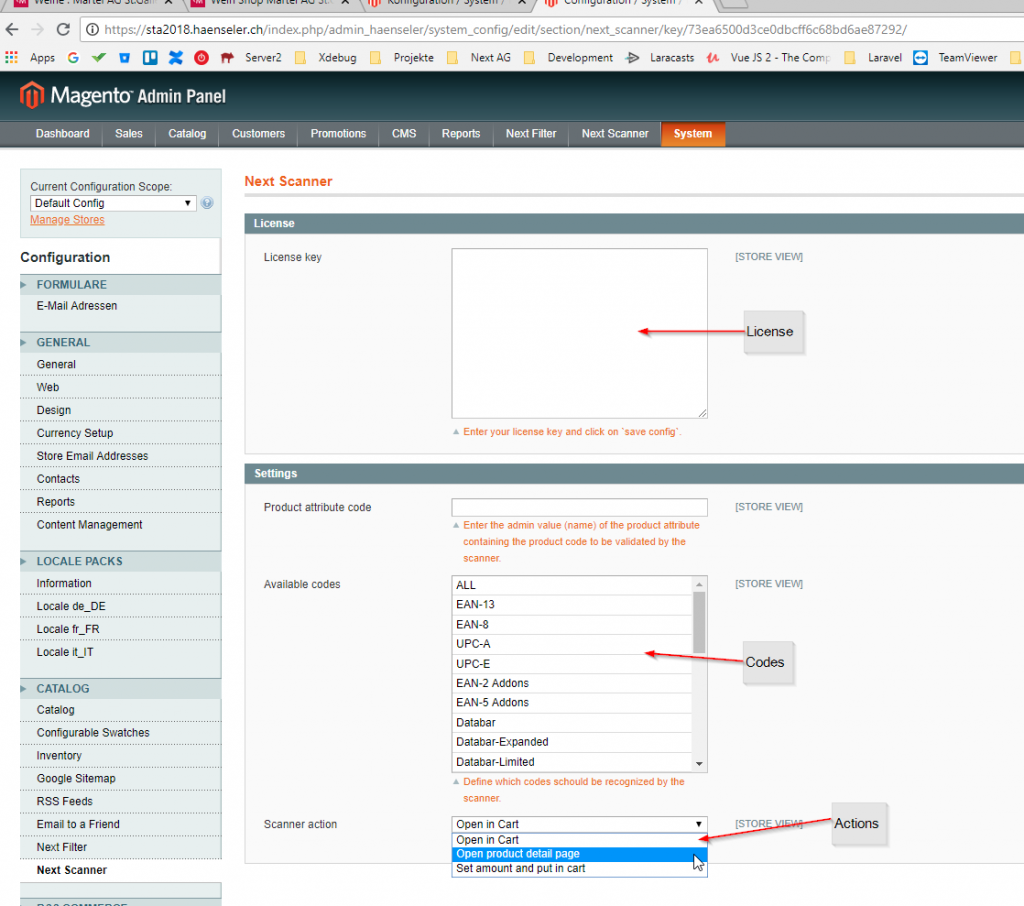
Es kann bei der Konfiguration der Extension aus 3 verschiedenen Verhaltensweisen gewählt werden:
- Scannen –> Produkt im Warenkorb öffnen
- Scannen –> Produkt Detailseite öffnen
- Scannen –> Menge eingeben –> Produkt in den Warenkorb legen (default)
Mit dem 3. Verfahren wird es möglich viele Produkte nacheinander zu Scannen und in den Warenkorb zu legen, ohne die Scanner App zu verlassen (Multi-Scan).
Daher erscheint uns die letzte Variante mit MultiScan die in der Praxis vielversprechendste.
Ein Beispiel: Es können am Regal oder im Weinkeller Produkt für Produkt in den Warenkorb «geschossen» werden, Mengenangabe dazu und schon kommt das nächste Produkt dran. Am Schluss kann im Warenkorb die Kontrolle erfolgen und der Kauf abgeschlossen werden.
Vorhandenen QR Code nutzen oder gewünschten QR Code erzeugen
Die Extension versteht die gängigen in der Industrie verwendeten Codes wie EAN-Code, QR-Codes, Data-Matrix u.a.).
Bei einigen Produktgruppen ist die Auszeichnung des Produktes bereits mit diversen Codes versehen. Diese können idealerweise direkt verwendet werden.
Es gibt aber auch Anwendungsfälle, bei denen die Auszeichnungen auf den Produkten nicht anwendbar ist, weil z.B. zu viele verschiedene Code Varianten vom Zulieferer verwendet werden oder nicht für alle Produkte Codes verfügbar sind.
Für diesen Fall können wir eigene Codes für die Artikel im E-Shop On the Fly auf Basis der Artikelnummer generieren und zur Verfügung stellen.

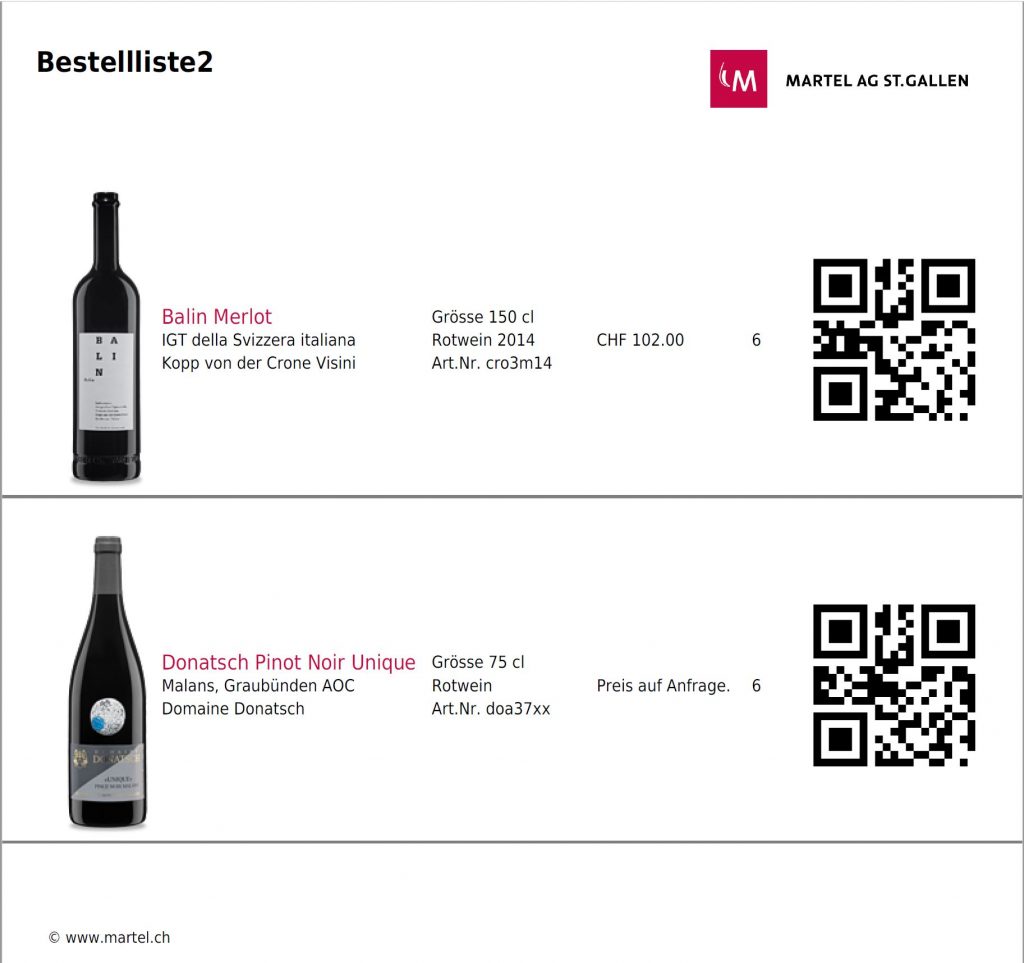
Diese können im Shop angezeigt oder dem Benutzer zum Beispiel in Form von druckbaren Etiketten oder Bestelllisten mit QR-Codes zur Verfügung gestellt werden.
So wird es möglich bequem ab einer standardisierten Bestellliste schnell Nachbestellungen von vielen Produkten im E-Shop vorzunehmen.

Weiteres Einsatzgebiet: Standalone App
Die Technologie des Scannens, welche in dieser Extension verwendet wird, kann auch als standalone App sinnvoll zum Einsatz gebracht werden.
Ein Beispiel aus dem Logistik-Bereich:
Sie versenden Waren / Container mit einer Plombe, die einen Code hat. Dazu scannen Sie beim Versenden den Code, machen noch ein Photo auf dem ersichtlich ist, dass die Plombe richtig am Produkt angebracht ist und versenden dann die Ware.
Der Empfänger scannt die Plombe erneut und erhält ein Protokoll mit Datum, Ort und Photo des Originalscans zur Prüfung und Ablage.
Business Möglichkeiten
- Zahlen bei jedem Scan
- Die ersten Scans sind kostenlos // bei Gefallen fällt eine Gebühr an nach einer gewissen Zeit
- Die ersten Scans sind kostenlos // bei Gefallen fällt eine Gebühr an nach einer gewissen Menge an Scans
- Ein Mix dieser Varianten
Progressive Web App oder Standard Vue.JS Web App?
Die Extension steht aktuell als reine Web App auf der Basis von Vue.JS für die Integration in Magento oder als standalone Lösung zur Verfügung. So läuft Sie aktuell installationsfrei auf allen Browsern und Mobile Devices zuverlässig und kann als Bookmark auf dem Home Bildschirm abgelegt werden.
Die Weiterentwicklung als Progressive Web App mit Offlinefähigkeit und der Möglichkeit Push-Notifications zu empfangen ist in Arbeit.
Progressive Web Apps (PWA) sind die Zukunft der Mobile Apps. Sie bieten nahezu den gleichen Komfort und Feature-Reichtum wie native Apps für Apple oder Android Geräte, müssen aber nicht über den Apple Store oder Google Play ausgerollt werden (ein mühsames, aufwendiges und langwieriges Verfahren).
Aktuell gibt es noch einige wenige Limitationen vor allem auf Apple Geräten. Es ist jedoch zu erwarten, dass es auch hierfür bis Ende diesen Jahres Lösungen geben wird, so dass dann ein professioneller Einsatz dieser Technologie möglich wird.